وقتی صحبت از موفقیت در دنیای دیجیتال به میان میآید، سرعت سایت یکی از کلیدیترین عوامل است که نمیتوان از آن چشمپوشی کرد. تصور کن وارد سایتی میشوی که صفحاتش با سرعت لاکپشتی بارگذاری میشوند؛ بیتردید اولین واکنش تو ترک صفحه و جستجوی گزینهای بهتر خواهد بود. این تجربهای است که بسیاری از کاربران روزانه با آن مواجهاند و گوگل نیز به خوبی به آن واقف است. به همین دلیل، سرعت سایت یکی از فاکتورهای مهم در الگوریتمهای رتبهبندی گوگل محسوب میشود و مستقیماً روی سئوی بهتر تأثیرگذار است.طبق آمار، حدود ۴۷٪ از کاربران انتظار دارند صفحات وب در کمتر از سه ثانیه بارگذاری شوند و اگر این زمان بیشتر شود، بیش از نیمی از آنها سایت را ترک میکنند. این موضوع اهمیت افزایش سرعت سایت را برای حفظ مخاطب و کاهش نرخ پرش نشان میدهد. بنابراین، سرمایهگذاری در بهینهسازی سرعت سایت نه تنها تجربه کاربری را ارتقا میدهد، بلکه باعث افزایش رتبه سایت در نتایج جستجو و در نهایت رشد کسبوکار میشود.در این مقاله، با نگاهی جامع و علمی به راههای موثر افزایش سرعت سایت و بهینهسازی آن میپردازیم و نکات کلیدی را که هر مدیر سایت و دیجیتال مارکتر باید بداند، بررسی میکنیم.
مفهوم بهینهسازی سرعت سایت و تأثیر آن بر سئو
بهینهسازی سرعت سایت به معنای مجموعه اقداماتی است که باعث کاهش زمان بارگذاری صفحات وب میشود و تجربه کاربری را بهبود میبخشد. این بهینهسازی شامل اصلاح کدها، بهبود عملکرد سرور، کاهش حجم فایلها و بهبود فرآیندهای بارگذاری محتوا است.گوگل به طور رسمی اعلام کرده که سرعت سایت یکی از فاکتورهای مهم رتبهبندی است و سایتهایی که سریعتر بارگذاری میشوند، شانس بیشتری برای کسب رتبههای بالاتر دارند. علاوه بر این، سرعت بارگذاری به تجربه کاربری مرتبط است و گوگل با استفاده از معیارهایی مانند Core Web Vitals، کیفیت تجربه کاربر را نیز در رتبهبندی لحاظ میکند.به طور خلاصه، بهینهسازی سرعت سایت به معنای ایجاد یک محیط وبی است که در آن کاربران به سرعت به محتوای مورد نظرشان دسترسی پیدا کنند و سایت بتواند با کمترین تاخیر پاسخگو باشد. این امر نه تنها برای جذب و حفظ بازدیدکنندگان حیاتی است، بلکه باعث افزایش نرخ تبدیل، کاهش هزینههای تبلیغات و بهبود کلی عملکرد کسبوکار دیجیتال میشود.
بهینهسازی تصاویر و تأثیر آن بر سرعت سایت
تصاویر نقش بسیار مهمی در جذب مخاطب و زیبایی بصری سایت ایفا میکنند، اما همین تصاویر اگر به درستی بهینهسازی نشوند، میتوانند یکی از بزرگترین عوامل کندی وبسایت باشند. در واقع، حجم زیاد و کیفیت نامناسب تصاویر باعث افزایش زمان بارگذاری صفحات میشود که این امر میتواند تجربه کاربر را تحت تأثیر منفی قرار دهد و به طور مستقیم روی سئو سایت اثرگذار باشد. طبق تحقیقات، تصاویر به طور متوسط بیش از ۶۰ درصد از حجم کل صفحه وب را تشکیل میدهند، بنابراین بهینهسازی آنها اهمیت ویژهای دارد.یکی از بهترین روشها برای کاهش حجم تصاویر استفاده از فرمتهای مدرن و فشرده مانند WebP است که کیفیت بالا را با حجم کمتر ارائه میدهند. علاوه بر این، استفاده از تکنیک بارگذاری تنبل (Lazy Loading) به این معناست که تصاویر تنها زمانی که کاربر به آنها نزدیک میشود بارگذاری شوند، که این امر باعث کاهش مصرف پهنای باند و افزایش سرعت بارگذاری صفحه میشود. همچنین کاهش ابعاد تصاویر بر اساس محل نمایش و رزولوشن دستگاه، یکی دیگر از راهکارهای کلیدی برای بهینهسازی محسوب میشود. استفاده از ابزارهای تخصصی فشردهسازی بدون کاهش محسوس کیفیت نیز از جمله اقداماتی است که باید حتماً در فرایند تولید و بارگذاری تصاویر لحاظ شود.این نوع بهینهسازیها نهتنها باعث افزایش سرعت سایت میشوند بلکه بهبود چشمگیری در رتبهبندی گوگل و تجربه کاربری ایجاد میکنند، چرا که سرعت بالا و کیفیت تصویر مناسب، همزمان برای مخاطب جذاب است و هم گوگل را راضی نگه میدارد.

انتخاب هاست و سرور مناسب
انتخاب یک هاست و سرور مناسب، یکی از ستونهای اصلی در افزایش سرعت و پایداری سایت است. بهکارگیری یک هاستینگ با کیفیت، که منابع اختصاصی و پاسخگویی سریع به درخواستهای کاربران را تضمین کند، تأثیر بسزایی در بهبود سرعت بارگذاری صفحات دارد. بسیاری از وبسایتها به دلیل انتخاب نادرست یا ارزان بودن هاستینگ، با مشکلاتی نظیر کندی، قطعیهای مکرر و حتی افت امنیت مواجه میشوند.از سوی دیگر، موقعیت جغرافیایی سرور نقش تعیینکنندهای در زمان پاسخدهی دارد؛ هرچه سرور به کاربران هدف نزدیکتر باشد، سرعت بارگذاری بهتر خواهد بود. امروزه بسیاری از شرکتها به سمت استفاده از سرورهای SSD به جای هاردهای سنتی روی آوردهاند که به طرز قابل توجهی سرعت خواندن و نوشتن دادهها را افزایش میدهد. همچنین پشتیبانی هاستینگ از تکنولوژیهای جدید مانند HTTP/2 و HTTP/3، که قابلیت ارسال چندین درخواست به صورت همزمان و بهینه دارند، میتواند عملکرد سایت را به شدت بهبود بخشد.در نهایت، داشتن تیم پشتیبانی حرفهای که در صورت بروز مشکلات به سرعت وارد عمل شود، موجب اطمینان خاطر و پایداری سایت میگردد. پس انتخاب هاست مناسب، نه صرفاً هزینه، بلکه ترکیبی از کیفیت، سرعت و پشتیبانی است که میتواند سرعت سایت شما را تضمین کند.

استفاده از شبکه تحویل محتوا (CDN)
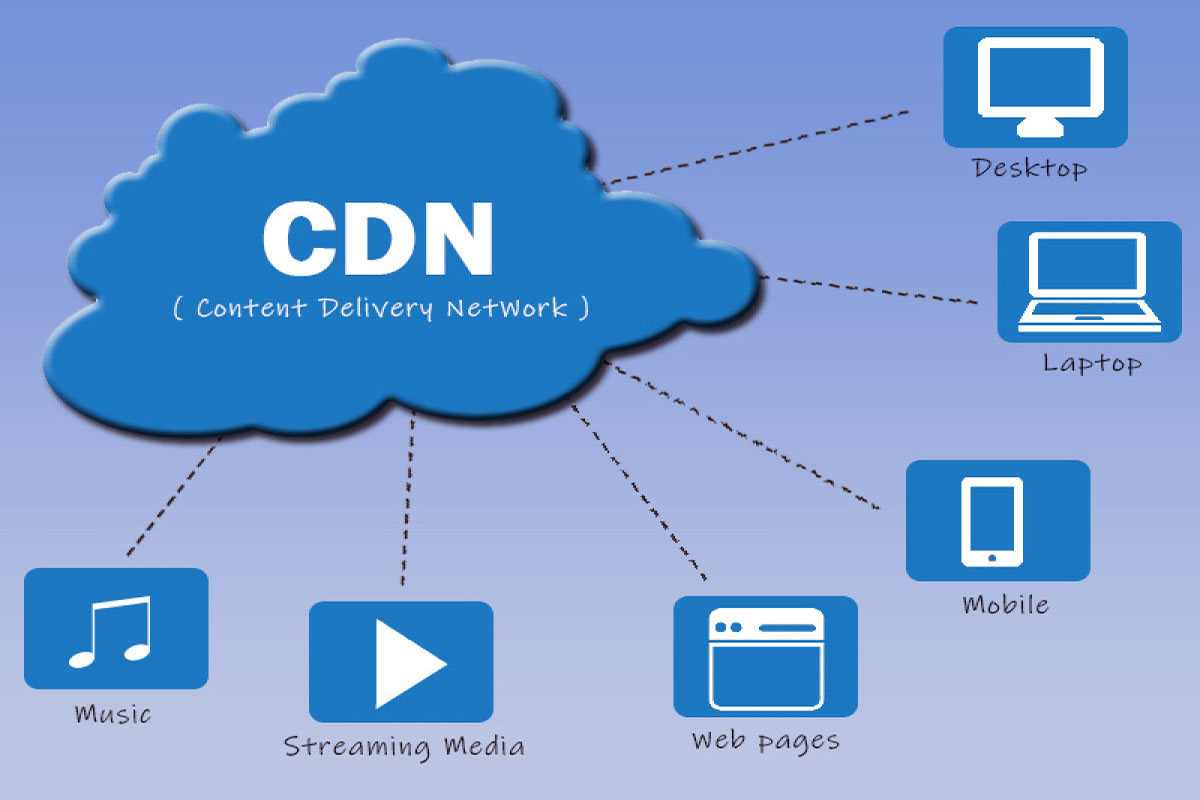
شبکه تحویل محتوا یا CDN، یک سیستم توزیع جغرافیایی از سرورها است که با هدف تحویل سریعتر محتوا به کاربران طراحی شده است. این فناوری، محتوای استاتیک سایت مانند تصاویر، فایلهای CSS و JavaScript را روی سرورهایی در نقاط مختلف جهان ذخیره میکند و هنگامی که کاربری وارد سایت میشود، محتوا را از نزدیکترین سرور به محل جغرافیایی او ارسال میکند. این فرآیند موجب کاهش زمان پاسخدهی و بهبود قابل توجهی در سرعت بارگذاری سایت میشود.استفاده از CDN برای سایتهایی با ترافیک بالا و مخاطبان گسترده در مناطق جغرافیایی مختلف، تقریباً یک ضرورت محسوب میشود. حتی برای کسبوکارهای محلی نیز بهرهمندی از CDN میتواند در مواقع پیک ترافیک و فشار زیاد روی سرور اصلی، تجربه کاربری بینقصی ارائه دهد. علاوه بر افزایش سرعت، CDN میتواند از سایت در برابر حملات DDoS محافظت کند و بار سرور اصلی را کاهش دهد.با توجه به اهمیت روزافزون سرعت و امنیت در فضای وب، سرمایهگذاری روی CDN یکی از هوشمندانهترین تصمیمات برای ارتقای سایت و تضمین رضایت کاربران است. تیم ما با تجربه پیادهسازی CDN و بهینهسازی تنظیمات آن، آماده ارائه بهترین راهکارهای متناسب با نیازهای کسبوکار شماست.

کاهش حجم فایلهای CSS، JavaScript و HTML
یکی از راهکارهای کلیدی برای افزایش سرعت سایت، بهینهسازی و کاهش حجم فایلهای CSS، JavaScript و HTML است. این فایلها که ساختار و ظاهر سایت را شکل میدهند، در صورتی که بهینه نشده باشند، میتوانند باعث افزایش زمان بارگذاری و کندی نمایش صفحات شوند. در واقع، فایلهای حجیم و بدون نظم، زمان لازم برای دانلود و پردازش در مرورگر کاربر را افزایش میدهند و تجربه کاربری را تحت تأثیر منفی قرار میدهند.برای حل این مشکل، میتوان از روشهایی مانند حذف فضای خالی اضافی، کامنتها و کدهای غیرضروری استفاده کرد. این کار که به آن مینیمایز (minify) گفته میشود، باعث میشود فایلها به شکل فشرده و بهینهتر منتقل شوند. علاوه بر این، ترکیب فایلهای متعدد CSS و JavaScript در یک یا چند فایل واحد میتواند تعداد درخواستهای HTTP را کاهش دهد و سرعت بارگذاری را افزایش دهد. استفاده از ابزارهای اتوماتیک مانند Webpack، Gulp یا افزونههای مرتبط در سیستمهای مدیریت محتوا این فرایند را بسیار ساده و سریع میکند.از طرف دیگر، بارگذاری غیرهمزمان (Asynchronous Loading) و تأخیر در اجرای جاوااسکریپتهای غیرضروری، میتواند به بهینهتر شدن روند رندر صفحه کمک کند. این روشها باعث میشوند بخشهای حیاتی صفحه سریعتر بارگذاری شوند و عناصر غیرضروری پس از نمایش اولیه لود شوند که در نهایت تجربه کاربری روانتر و سریعتری ایجاد میکند.

کشینگ و تاثیر آن بر بهبود سرعت
کشینگ یکی از مؤثرترین تکنیکها برای افزایش سرعت سایت است که به مرورگر و سرور اجازه میدهد تا دادههایی که قبلاً بارگذاری شدهاند را ذخیره کرده و در بازدیدهای بعدی بدون نیاز به دانلود مجدد، آنها را نمایش دهند. این فرآیند باعث کاهش مصرف پهنای باند و افزایش سرعت بارگذاری صفحات میشود. کشینگ به چند نوع مختلف تقسیم میشود:
• کش مرورگر (Browser Caching) که به مرورگر کاربر اجازه میدهد فایلهایی مانند تصاویر، CSS و JavaScript را ذخیره کند.
• کش سرور که دادهها را در سمت سرور ذخیره میکند تا پاسخها سریعتر ارسال شوند.
• کش پروکسی و CDN که با ذخیره نسخهای از محتوا در نقاط مختلف جغرافیایی سرعت بارگذاری را افزایش میدهند.
پیادهسازی کشینگ به شکل درست، به ویژه برای سایتهای پرترافیک، میتواند تا چندین برابر سرعت بارگذاری را بهبود بخشد. علاوه بر این، استفاده از افزونههای تخصصی کشینگ در سیستمهایی مانند وردپرس، مدیریت و تنظیم این فرایند را بسیار سادهتر میکند. توجه داشته باشید که تنظیم نادرست کشینگ ممکن است باعث نمایش محتوای قدیمی شود، بنابراین باید به صورت دقیق و هماهنگ با تغییرات سایت انجام شود.

استفاده از فناوری AMP برای صفحات موبایل
با افزایش روزافزون استفاده از گوشیهای هوشمند برای جستجو و مشاهده وب، اهمیت بهینهسازی صفحات موبایل بیش از پیش احساس میشود. فناوری AMP (Accelerated Mobile Pages) راهکاری است که گوگل برای ایجاد صفحات وب بسیار سریع و سبک برای دستگاههای موبایل ارائه داده است. صفحات AMP با حذف عناصر غیرضروری، بهینهسازی کد و بارگذاری سریعتر، تجربه کاربری را بهبود میبخشند و به همین دلیل در نتایج جستجوی موبایل رتبه بهتری کسب میکنند.پیادهسازی AMP به این معناست که صفحات سایت شما با نسخهای سبکتر و سریعتر ارائه میشوند که میتواند تا چندین برابر سرعت بارگذاری بالاتر از صفحات معمولی باشد. این امر مخصوصاً برای سایتهایی که حجم بالایی از بازدید موبایلی دارند، اهمیت حیاتی دارد. البته باید توجه داشت که AMP محدودیتهایی نیز دارد و تمام ویژگیهای یک صفحه کامل را ندارد؛ بنابراین استفاده از آن باید با توجه به نوع محتوا و نیازهای کاربران انجام شود.استفاده از AMP همچنین میتواند نرخ پرش (Bounce Rate) را کاهش دهد و به افزایش تعامل کاربران کمک کند، که این موارد به طور مستقیم در بهبود سئو موثر هستند.

بهینهسازی پایگاه داده و سیستم مدیریت محتوا
برای وبسایتهای مبتنی بر سیستمهای مدیریت محتوا (CMS) مانند وردپرس، جوملا یا دروپال، بهینهسازی پایگاه داده اهمیت بسیار زیادی دارد. پایگاه داده بخش مرکزی ذخیره اطلاعات سایت است و عملکرد کند آن میتواند به شدت سرعت سایت را کاهش دهد. انباشته شدن دادههای غیرضروری مانند پستهای پیشنویس، کامنتهای اسپم، دادههای موقتی و ذخیرههای افزونهها، باعث افزایش حجم و کاهش سرعت پاسخدهی میشود.اقدامات موثر برای بهینهسازی پایگاه داده شامل پاکسازی منظم دادههای غیرضروری، بهینهسازی جداول با استفاده از کوئریهای مناسب، استفاده از افزونههای تخصصی برای مدیریت و تعمیر پایگاه داده، و به حداقل رساندن درخواستهای غیرضروری به پایگاه داده است. همچنین بهروزرسانی مداوم سیستم مدیریت محتوا و افزونهها، باعث استفاده بهتر از منابع و بهبود عملکرد میشود.این بهینهسازیها نهتنها سرعت بارگذاری سایت را افزایش میدهند بلکه پایداری و امنیت سایت را نیز بهبود میبخشند، چرا که کاهش بار روی پایگاه داده از بروز خطاهای احتمالی جلوگیری میکند.
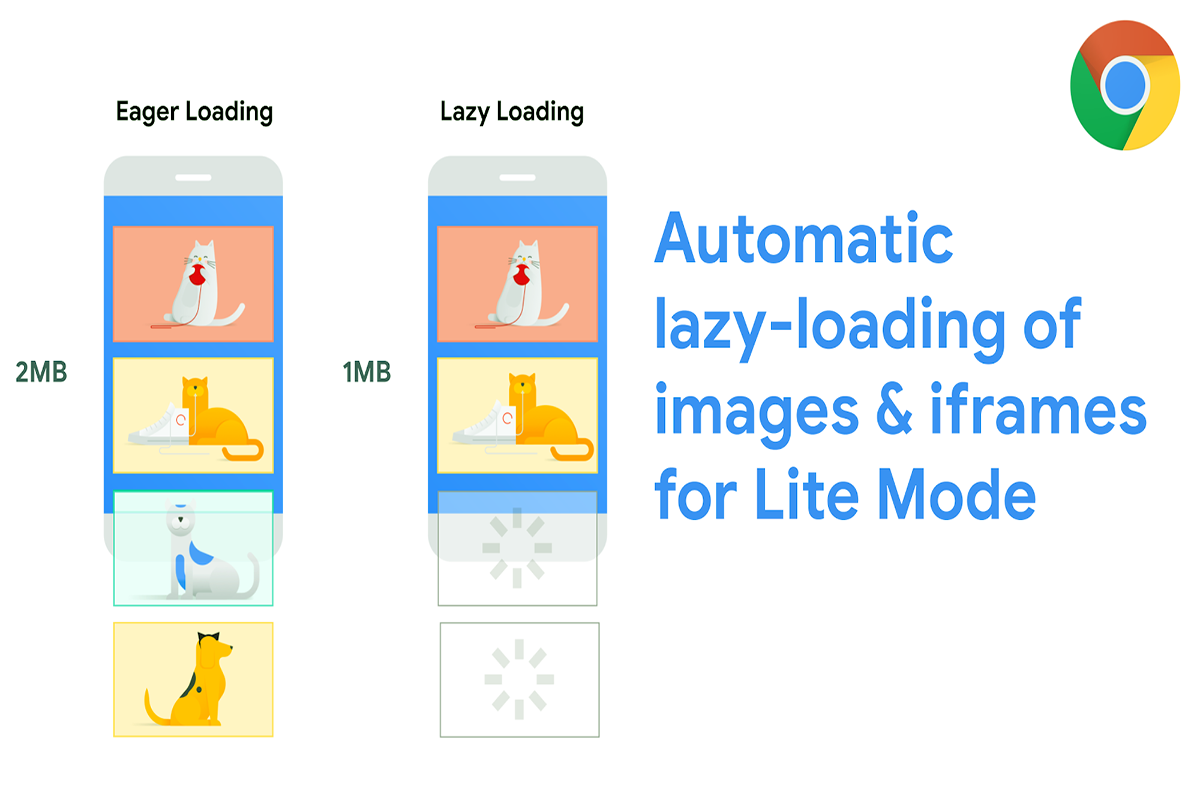
بارگذاری تنبل (Lazy Loading) تصاویر و محتوا
بارگذاری تنبل یا Lazy Loading تکنیکی است که به منظور افزایش سرعت بارگذاری اولیه صفحات وب استفاده میشود. در این روش، تنها محتوا و تصاویری که در دید کاربر قرار دارند، در ابتدا بارگذاری میشوند و سایر عناصر صفحه تنها زمانی که کاربر به آنها اسکرول میکند یا به آنها نزدیک میشود، بارگذاری خواهند شد. این فرآیند باعث کاهش زمان بارگذاری اولیه و مصرف پهنای باند میشود و به ویژه در صفحات با تعداد زیاد تصویر یا محتوای سنگین، تاثیر چشمگیری دارد.
Lazy Loadingعلاوه بر بهبود سرعت، تجربه کاربری را نیز بهبود میبخشد زیرا کاربران سریعتر به محتوای قابل مشاهده دسترسی پیدا میکنند و نیازی به انتظار طولانی برای بارگذاری کل صفحه ندارند. پیادهسازی این تکنیک به کمک جاوااسکریپت و برخی کتابخانههای آماده به سادگی قابل انجام است و در اکثر سیستمهای مدیریت محتوا افزونههایی برای این منظور وجود دارد.استفاده هوشمندانه از بارگذاری تنبل به شما این امکان را میدهد که بدون کاهش کیفیت محتوای سایت، زمان انتظار کاربران را کاهش دهید و در نتیجه، رضایت و تعامل آنها را افزایش دهید.

بهینهسازی فونتها و استفاده از فونتهای وب
فونتها بخش جداییناپذیر طراحی سایت هستند و نقش مهمی در زیبایی و خوانایی محتوا ایفا میکنند. اما استفاده نادرست از فونتها میتواند به شدت سرعت بارگذاری سایت را کاهش دهد. به طور معمول، هر فونت اضافه، به معنی بارگذاری فایلهای اضافی است که میتواند زمان لود صفحه را افزایش دهد. بنابراین، انتخاب فونتهای وب استاندارد یا استفاده از فونتهای محلی (System Fonts) که نیازی به بارگذاری اضافی ندارند، یکی از بهترین روشهای بهینهسازی محسوب میشود.علاوه بر این، استفاده از تکنیکهای بهینه مانند بارگذاری فونت به صورت غیرهمزمان (Asynchronous Loading) و یا بارگذاری تنبل فونتها، به بهبود عملکرد کمک میکند. برخی ابزارهای بهینهسازی فونت نیز قابلیت فشردهسازی و کاهش حجم فایلها را دارند که میتواند تاثیر قابل توجهی روی سرعت سایت داشته باشد.در نهایت، باید توجه داشت که فونتها باید همگام با نیازهای طراحی و تجربه کاربری انتخاب شوند و همیشه تعادل بین زیبایی و عملکرد حفظ شود تا نه تنها سایت زیبا باشد بلکه سریع نیز لود شود.
حذف ریدایرکتهای غیرضروری
ریدایرکتها بخش مهمی از مدیریت وبسایت هستند اما استفاده بیش از حد و غیرضروری از آنها میتواند به کاهش سرعت سایت منجر شود. هر ریدایرکت به معنای یک درخواست اضافه به سرور است که زمان پاسخدهی را افزایش میدهد. به خصوص ریدایرکتهای زنجیرهای که چندین بار پشت سر هم اتفاق میافتند، تاثیر منفی بیشتری دارند و میتوانند تجربه کاربری را به شدت مختل کنند.برای بهینهسازی، بهتر است ریدایرکتها را به حداقل برسانید و هر جا امکان دارد، آدرسها را مستقیم به مقصد نهایی هدایت کنید. استفاده از ریدایرکتهای ۳۰۱ برای انتقال دائمی و صحیح بسیار مهم است اما باید از ریدایرکتهای موقت (۳۰۲) بدون دلیل اجتناب شود.بررسی منظم سایت با ابزارهای آنالیز سرعت و شناسایی ریدایرکتهای اضافی، بخش ضروری هر استراتژی بهینهسازی است تا بتوانید سرعت سایت خود را در بالاترین حد ممکن حفظ کنید.
بهینهسازی کدهای سمت سرور
سرعت پاسخدهی سرور، یکی از مهمترین عوامل تعیینکننده سرعت کلی سایت است. استفاده از کدهای بهینه در سمت سرور مانند PHP، Python یا Node.js، میتواند به طور قابل توجهی زمان پاسخ را کاهش دهد. کدهای پیچیده و ناکارآمد باعث افزایش مصرف منابع سرور و کندی عملکرد میشوند که به مرور زمان اثر منفی بر تجربه کاربری و سئو خواهد داشت.علاوه بر این، استفاده از کشینگ سمت سرور، بهینهسازی کوئریهای پایگاه داده و حذف کدهای زائد میتواند به افزایش سرعت کمک کند. همچنین بهروزرسانی مرتب زبانها و فریمورکهای برنامهنویسی و استفاده از نسخههای بهینه شده، تاثیر مستقیم بر عملکرد سایت دارد.در نهایت، داشتن تیم توسعه حرفهای که قادر به نوشتن کدهای تمیز و کارآمد باشد، یکی از بزرگترین سرمایههای هر شرکت دیجیتال مارکتینگ و توسعه وب محسوب میشود.
پایش و آنالیز مستمر سرعت سایت
یکی از اصول کلیدی بهینهسازی سرعت سایت، پایش مستمر و تحلیل دادهها است. ابزارهای متنوعی مانند Google PageSpeed Insights، GTmetrix و Lighthouse امکان ارزیابی دقیق سرعت و عملکرد سایت را فراهم میکنند. با بررسی منظم این دادهها میتوان نقاط ضعف و مشکلات احتمالی را شناسایی و برای رفع آنها برنامهریزی کرد.علاوه بر سرعت، این ابزارها توصیههایی برای بهینهسازیهای بیشتر ارائه میدهند که به بهبود رتبه سایت کمک میکند. پایش مداوم به ویژه بعد از هر بهروزرسانی سایت، افزونهها یا تغییرات در محتوا ضروری است تا مطمئن شوید تغییرات جدید باعث کاهش سرعت نشدهاند.در نهایت، دادههای دقیق به مدیران سایت این امکان را میدهد که تصمیمات مبتنی بر داده بگیرند و منابع خود را به طور بهینه تخصیص دهند.
اهمیت امنیت سایت در سرعت و سئو
امنیت سایت ارتباط تنگاتنگی با سرعت و سئو دارد. سایتهای ناامن که دچار حملات مختلف مانند DDoS یا تزریق کد مخرب میشوند، اغلب با کندیهای شدید یا حتی از دسترس خارج شدن مواجه میشوند که به شدت روی تجربه کاربری و رتبهبندی گوگل تاثیر میگذارد.استفاده از گواهی SSL، فایروالهای تحت وب (WAF)، بهروزرسانی منظم نرمافزارها و افزونهها و پشتیبانی از پروتکلهای امنیتی جدید، از اقدامات ضروری برای حفظ امنیت و بهبود سرعت سایت هستند. بسیاری از سرویسهای امنیتی، به دلیل فیلتر کردن درخواستهای مخرب، به بهبود عملکرد سرور کمک میکنند و بار اضافی را کاهش میدهند.در نهایت، امنیت ضعیف میتواند منجر به جریمه شدن سایت توسط گوگل شود که تبعات بلندمدتی برای کسبوکار دیجیتال شما خواهد داشت.
اهمیت طراحی واکنشگرا در سرعت سایت
طراحی واکنشگرا (Responsive Design) به معنای ایجاد سایتی است که بتواند در دستگاهها و اندازههای صفحه مختلف، به خوبی نمایش داده شود. این موضوع نه تنها برای تجربه کاربری مهم است بلکه بر سرعت بارگذاری نیز تأثیرگذار است.صفحات واکنشگرا معمولاً از تکنیکهایی مانند بارگذاری تصاویر مناسب با اندازه صفحه، بهینهسازی منابع و کدها و کاهش عناصر اضافی استفاده میکنند که باعث کاهش حجم صفحات و در نتیجه افزایش سرعت میشود. از سوی دیگر، گوگل توجه ویژهای به موبایل فرندلی بودن صفحات دارد و سایتهایی که طراحی واکنشگرا دارند، در نتایج جستجو رتبه بالاتری کسب میکنند.
استفاده از ابزارهای اتوماتیک برای بهینهسازی
امروزه ابزارهای متعددی برای خودکارسازی فرآیند بهینهسازی سرعت سایت وجود دارد که میتوانند کارها را سریعتر، دقیقتر و با صرفهجویی در زمان انجام دهند. ابزارهایی مانند WP Rocket، Autoptimize برای وردپرس و همچنین سرویسهایی مثل Cloudflare میتوانند فرآیندهایی نظیر کشینگ، فشردهسازی، بارگذاری تنبل و بهینهسازی فایلها را به صورت اتوماتیک مدیریت کنند.استفاده از این ابزارها به کسبوکارها این امکان را میدهد که بدون نیاز به دانش فنی عمیق، سرعت سایت خود را به شکل قابل توجهی بهبود دهند. البته لازم است این ابزارها به درستی تنظیم شوند و به طور منظم بررسی و بهروزرسانی شوند تا بهترین نتیجه حاصل شود.
تاثیر کیفیت محتوا بر سرعت و سئو
شاید به ظاهر سرعت سایت و کیفیت محتوا دو موضوع جدا از هم به نظر برسند، اما واقعیت این است که محتوا نقش کلیدی در تجربه کاربری و الگوریتمهای گوگل دارد و میتواند به صورت غیرمستقیم بر سرعت و سئو اثرگذار باشد.محتوای با کیفیت و منظم باعث میشود صفحات با ساختار منطقی و بهینه ایجاد شوند که پردازش آنها توسط مرورگر و خزندههای گوگل سریعتر انجام میشود. همچنین محتوای بهینه، شامل تصاویر، ویدئوها و متون بهینهشده، از بارگذاری منابع غیرضروری جلوگیری میکند و به بهبود کلی عملکرد کمک میکند.گوگل بارها تأکید کرده که تجربه کاربری یکی از مهمترین عوامل رتبهبندی است و محتوا نقشی اساسی در این تجربه ایفا میکند. بنابراین، توجه به کیفیت محتوا همراه با بهینهسازیهای فنی، فرمولی موفق برای افزایش سرعت سایت و کسب رتبه بهتر در نتایج جستجو است.
نتیجه گیری
افزایش سرعت سایت، فراتر از یک مسئله فنی ساده است؛ این موضوع ارتباط مستقیم با تجربه کاربر، سئو بهتر و رشد کسبوکار شما دارد. با بهرهگیری از راهکارهای گفته شده، از بهینهسازی تصاویر و استفاده از CDN گرفته تا انتخاب هاست مناسب و فشردهسازی فایلها، میتوانید سرعت سایت خود را به طور چشمگیری افزایش دهید. تیم متخصص وب همراه با تعهد به کیفیت و نوآوری آماده همراهی شما در این مسیر است.